Styling Lists
The following videos describe how to use CSS to change the default styles and layout for an HTML list.
Step 1
Removing the default bullets/numbering and spacing from an HTML list.
Before

After

Step 2
Making an HTML list display horizontally.
Before

After

Step 3
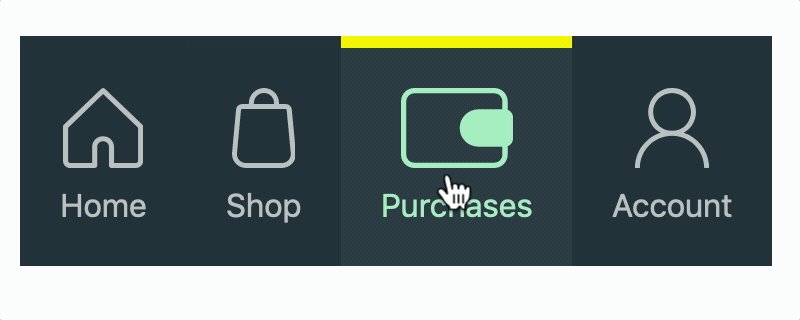
Additional styles on a horizontal list, including hover effects for the following:
- border styles
- SVGs
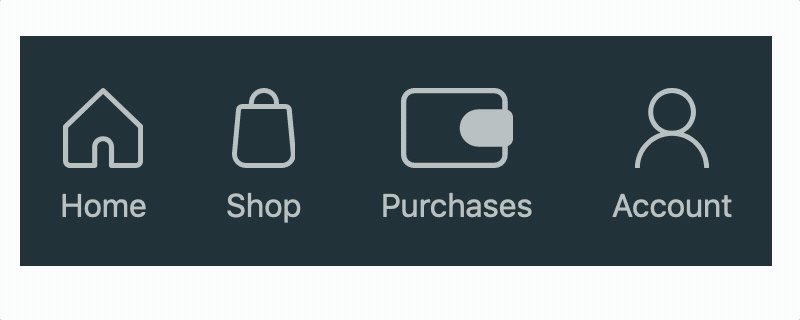
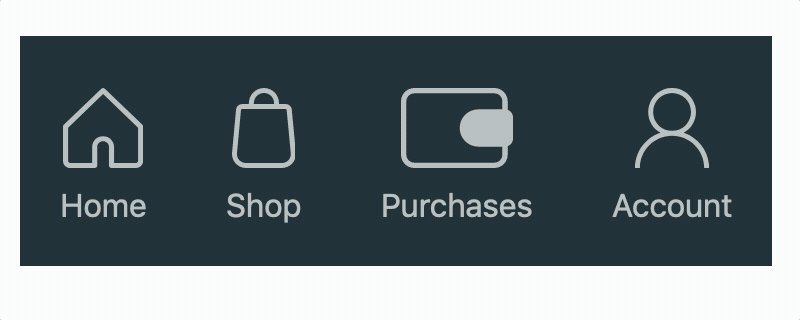
Before

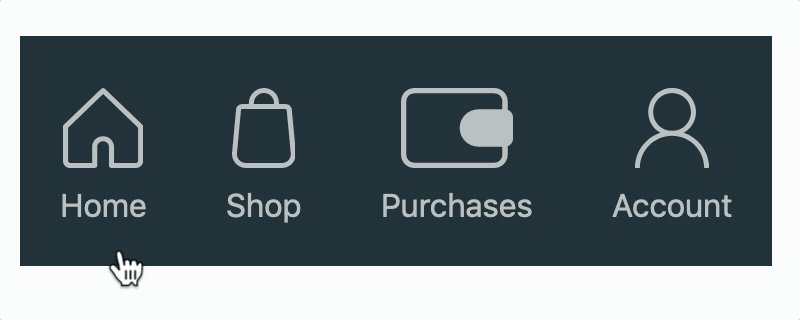
After