Style Tiles
Deliverables for web design can take many forms:
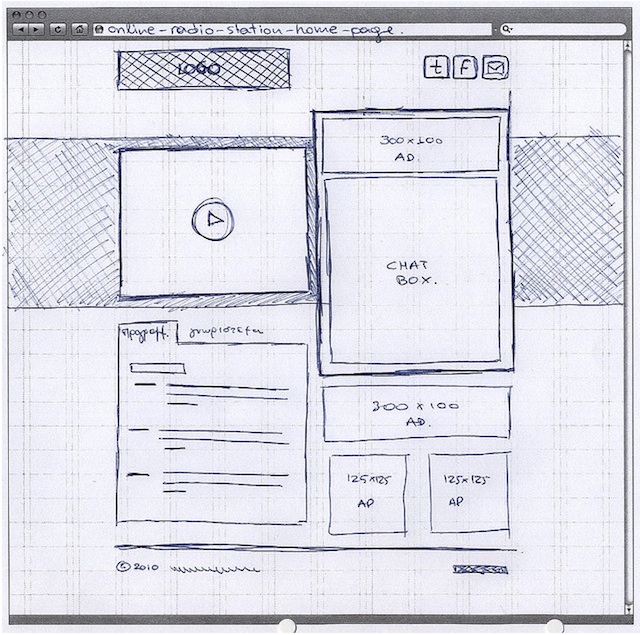
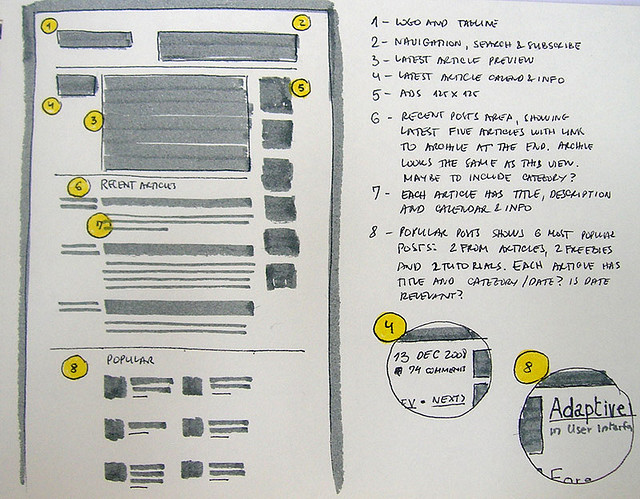
Wireframes
Wireframes are low-fidelity examples that sketch out the structure of a web page.
While fast to create and update, wireframes are often too abstract for clients to review or respond to.
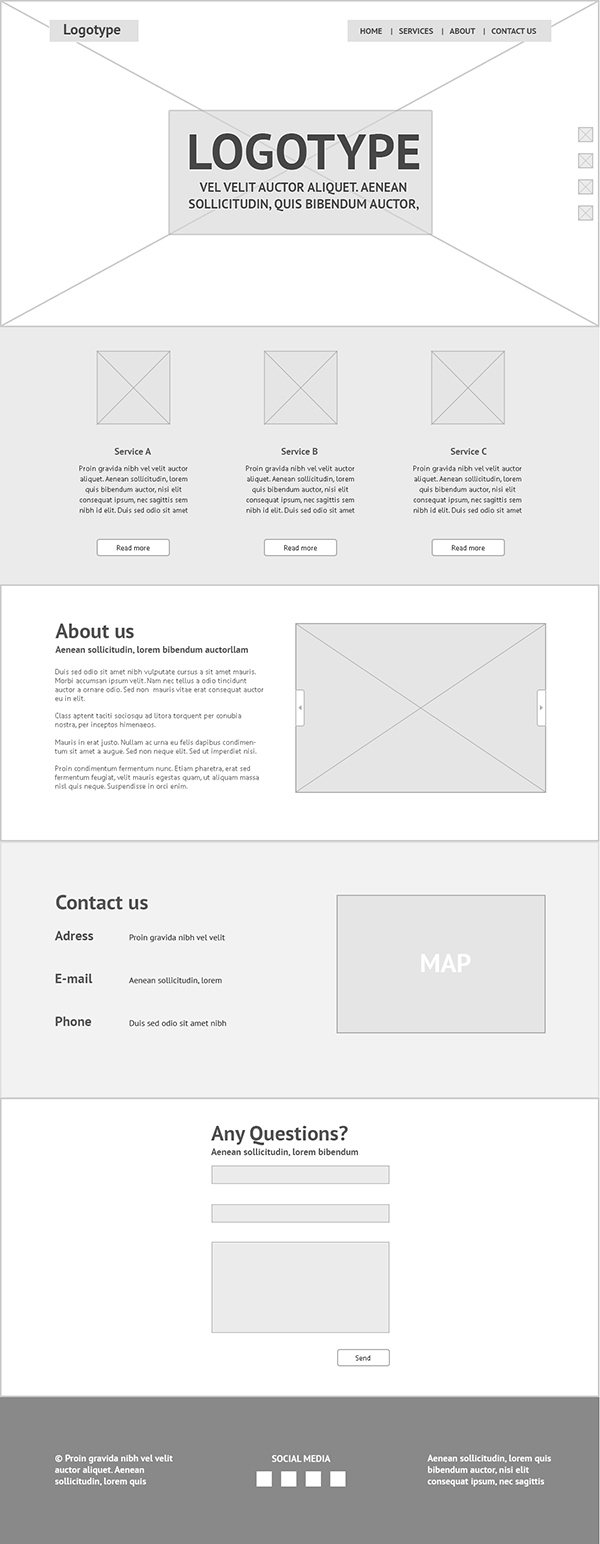
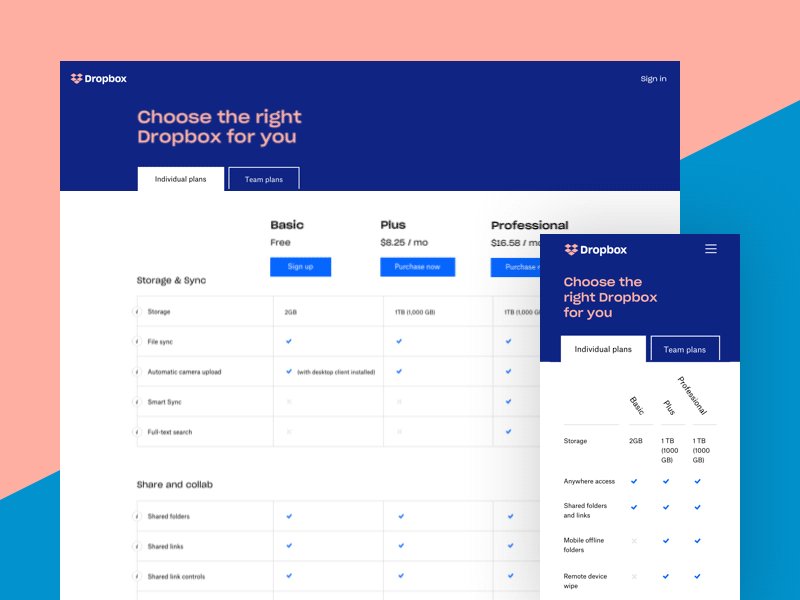
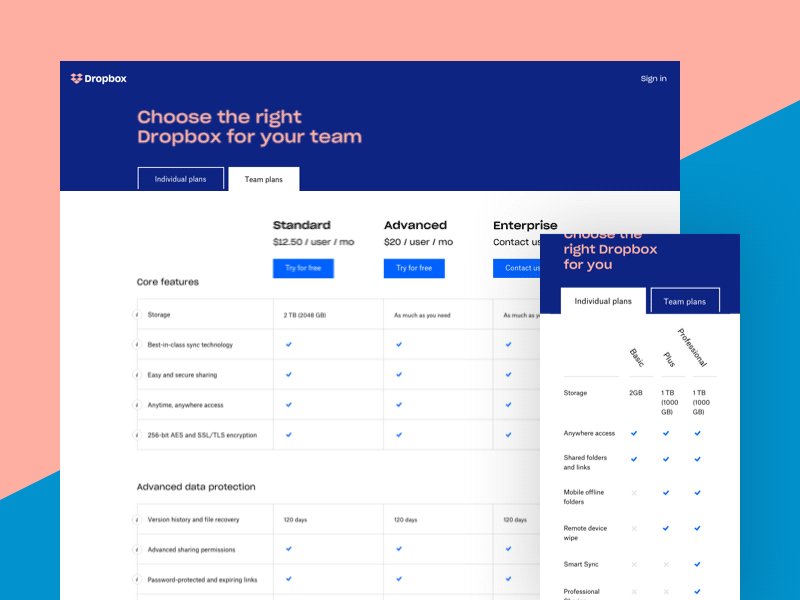
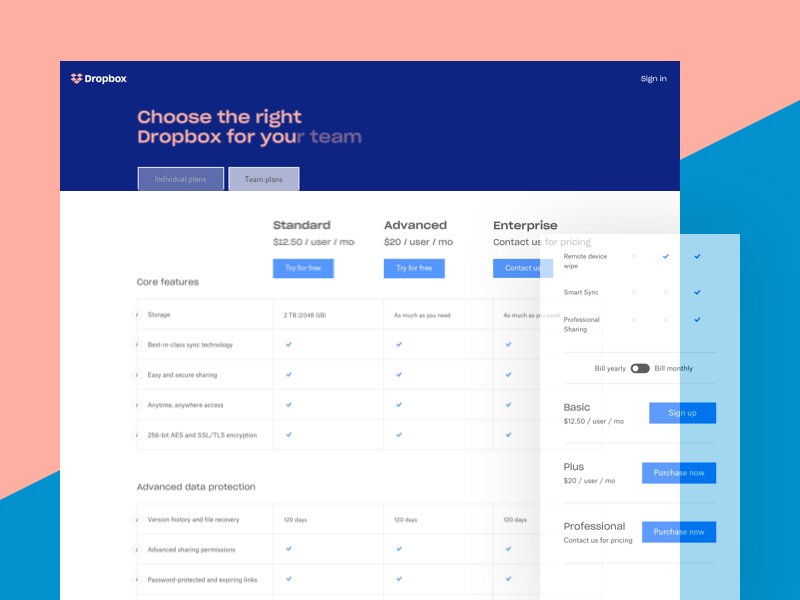
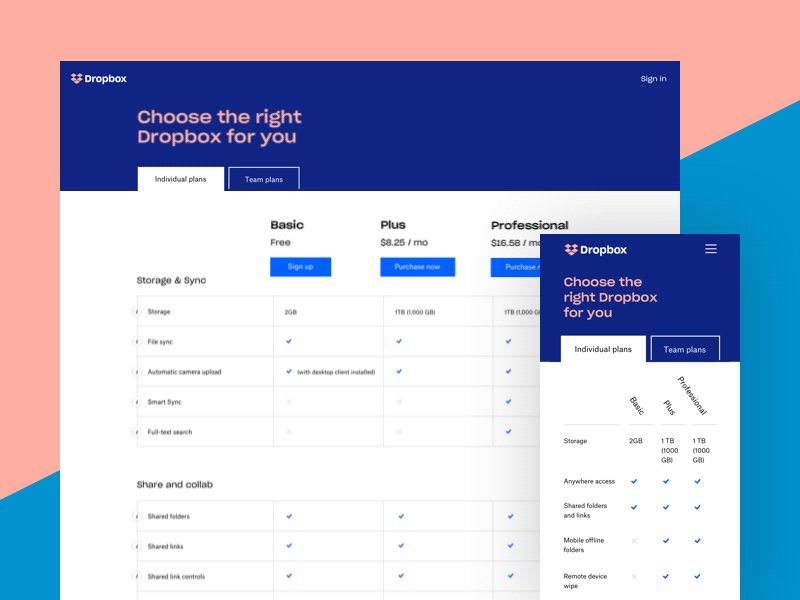
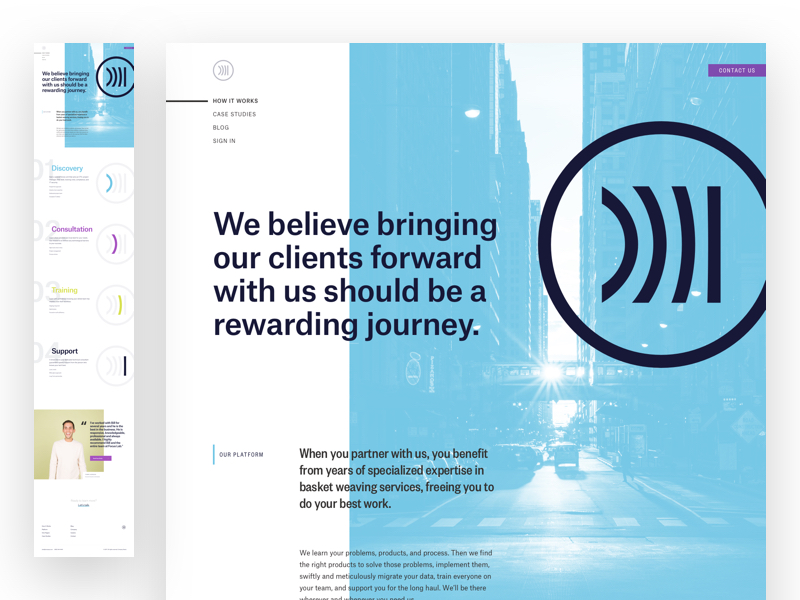
Comps
Comps or mock-ups are high-fidelity and seek to create a detailed example of what a web site will look like once its built. It’s common to create multiple comps for a web project – not just for individual pages, but also for each page at different device/screen sizes.
While easily understood by clients (and even interactive, depending on your tools), comps are a heckin’ lot of work, especially if you’re still iterating on your design and are providing multiple layouts.
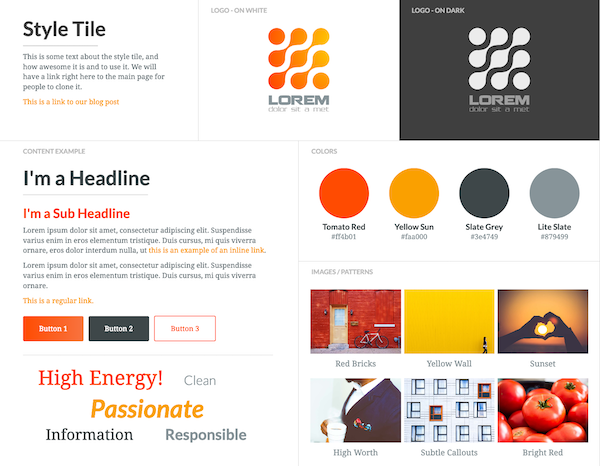
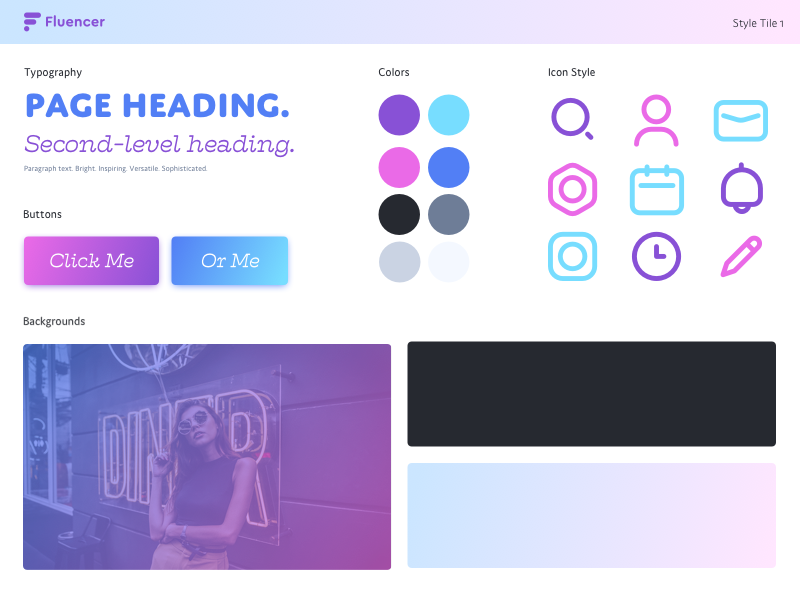
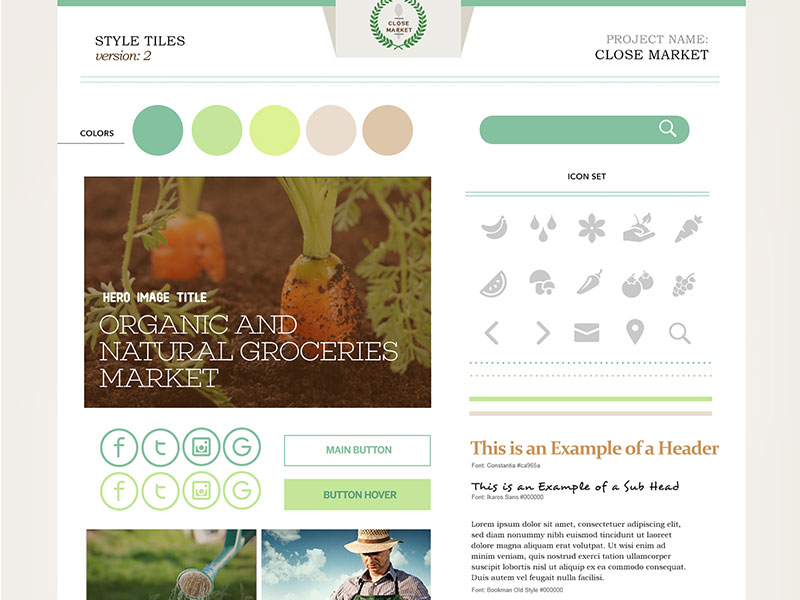
Style tiles – Just right!

Style tiles are a tool that live in the middle space between wireframes and comps, like a mood board for the final site design. They provide an overview of some of the design elements of a site or page (like the colors, typography, button designs and icon possibilities), without going so far as to resolve how the whole site is going to look.
👉🏻 Learn more about style tilesFollowing and reading this link is optional.✳️