Adding images to your project
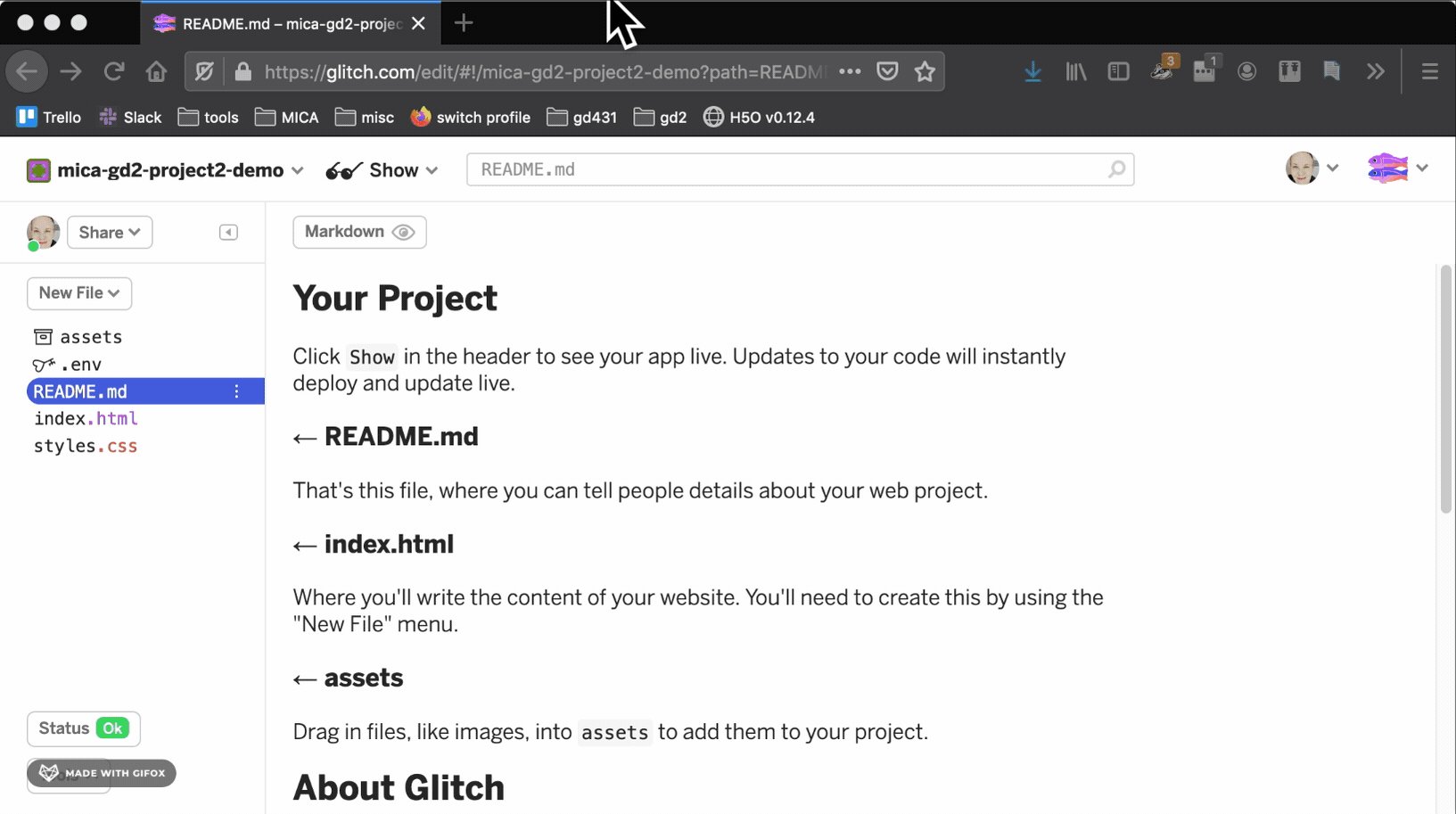
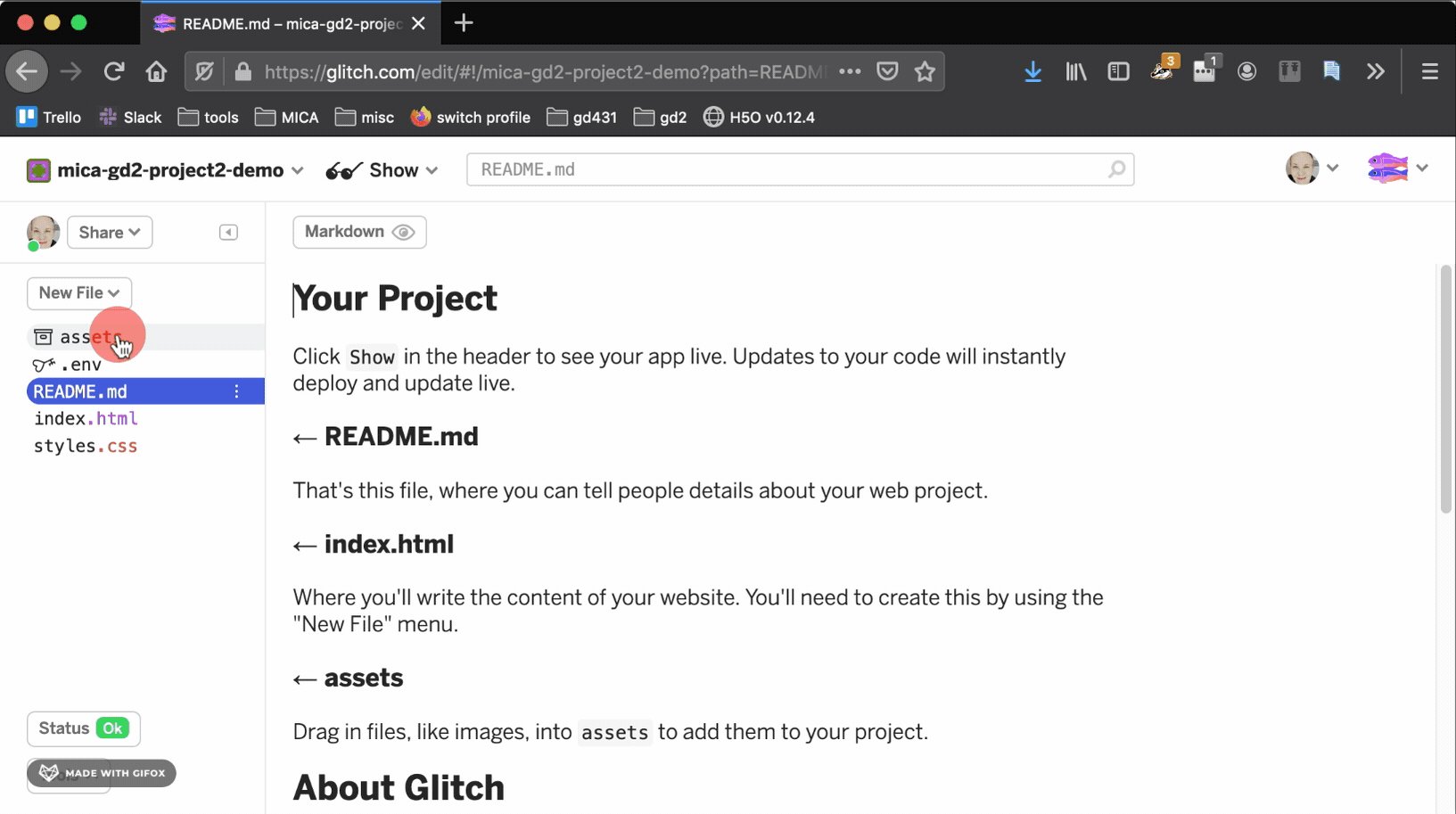
- In your web browser, edit your Glitch project and open the “assets” folder.
- Drag the images you want to use into that folder.
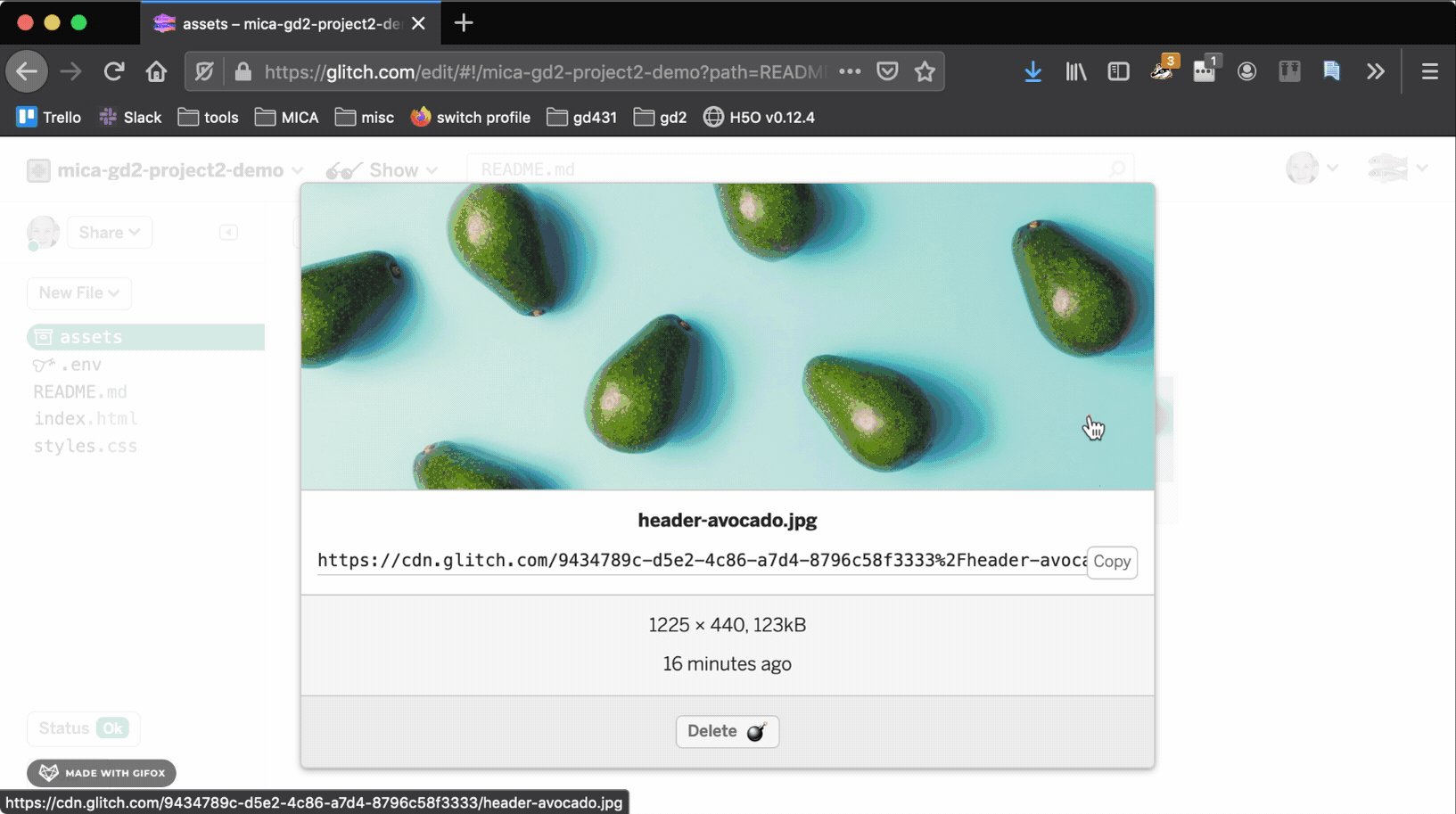
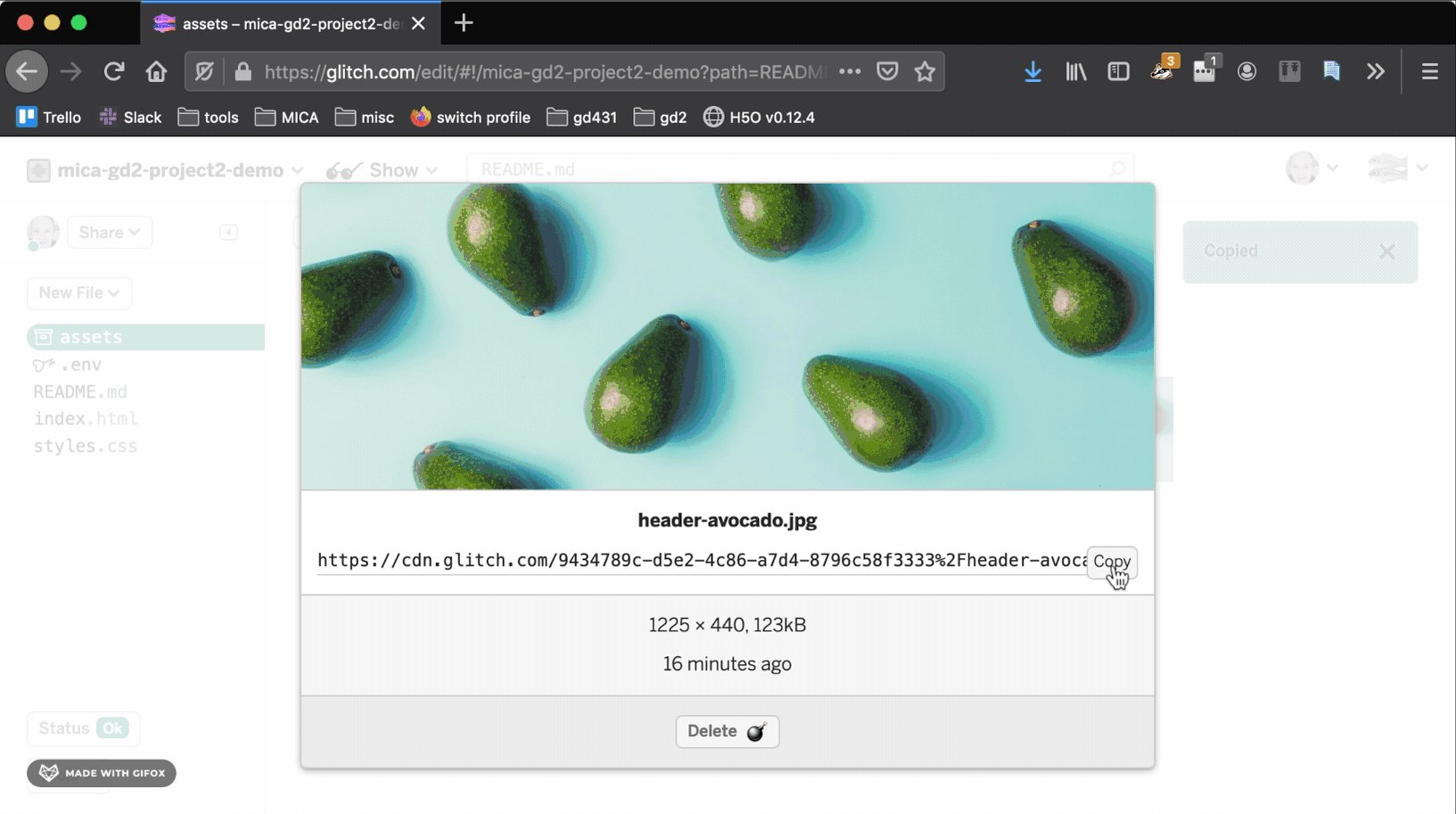
- Click on each image to reveal its URL and add the URL as a comment to your
index.htmlfile. - Use the URL in your HTML and/or CSS as needed.
The following animated screenshot shows how to view and copy your image URLs after uploading an image: