Semantics
You may have encountered the word semantics in some other contexts, like in linguistic or media studies.
- Semantics
- 1. A branch of linguistics studying the meaning of words.
- 2. The study of the relationship between words and their meanings.
- 3. The individual meanings of words, as opposed to the overall meaning of a passage.
- 4. The meaning of computer language constructs, in contrast to their form or syntax.
Definition of semantics from Wiktionary.
In the context of HTML, we use Semantic HTML to describe the idea that the code you write should reinforce and describe the meaning of your content.
When writing HTML, you should always be thinking about the function or purpose of your content and how it relates to other bits on the page. Doing so:
- reduces ambiguity in your code
- increases the accessibility of your web pages
- improves the usefulness of your web content, making it understood by search engines, RSS readers and other apps
As a specific example, if you wanted to add some song lyrics to a web page, you wouldn’t use the img element because that’s not meant for text. This tells you that HTML elements have meaning and impart that meaning to your code and content.
The only two HTML elements without meaning are:
div– the generic container for block-level contentspan– the generic container for inline content
While these elements are useful in HTML, they should not be the ones you reach for immediately; it is always best to first consider if a more meaningful, or semantic, option exists.
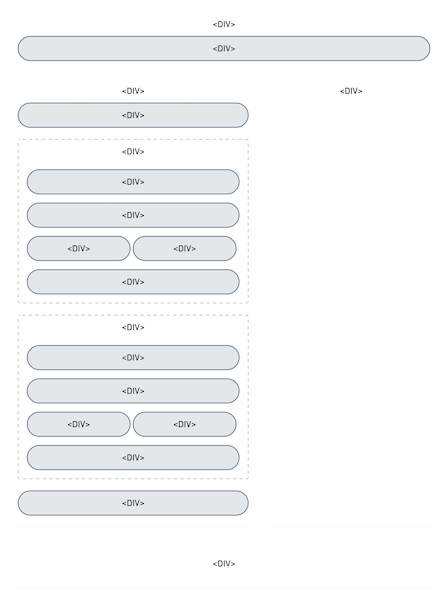
Without semantic HTML, you can easily end up with an HTML document that looks like this: containers everywhere, but no sense of their purpose.

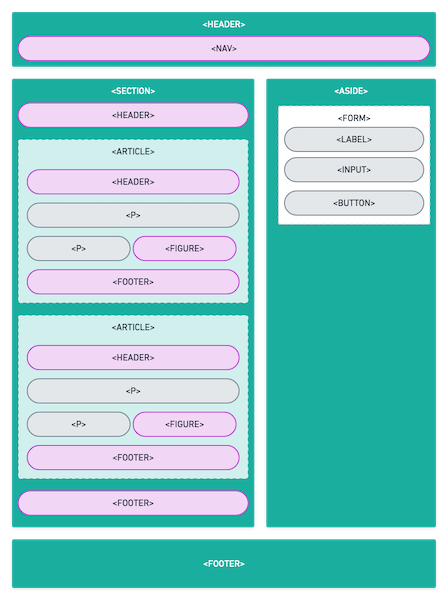
Compare that diagram to this, where semantic HTML elements provide important information about the structure and content of the web page:

Across the top of the page is a nav element inside a header element. This is followed by a section element with a header element inside, followed by two article elements and a footer. To the right side is an aside element with a form inside of it. Spanning the bottom of the page is a footer element.
Each of the areas in the second example is a legitimate HTML element. Read this guide to semantic HTML (est. reading time: 12min) to get a more in-depth description and examples of how to use the following elements:
navmain,section,articleasidefigure
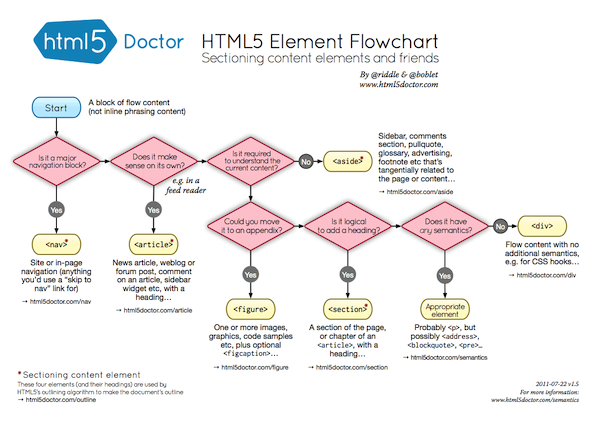
The HTML5 DoctorFollowing and reading this link is optional.✳️ HTML Element Flowchart is also a great guide when you’re struggling with which element is right for your use case:

You can also view a PDF version (102 KB) of this chart