HTML Basics
HTML stands for Hypertext Markup Language, and all the pages you browse when using the web are HTML documents.
Read MDN’s Getting started with HTML (est. reading time: 18min) and do each of the activities embedded in that page. You are not required to follow any of the links in that content or read any additional pages.
When you get to the activity titled “Active learning: Adding some features to an HTML document,” instead of working on your local computer, remix this Glitch project instead.
Your page should include the following elements:
h1pstronga(the link element)img(you can link to an image on an existing web page or add an image to your assets folder)- an HTML comment
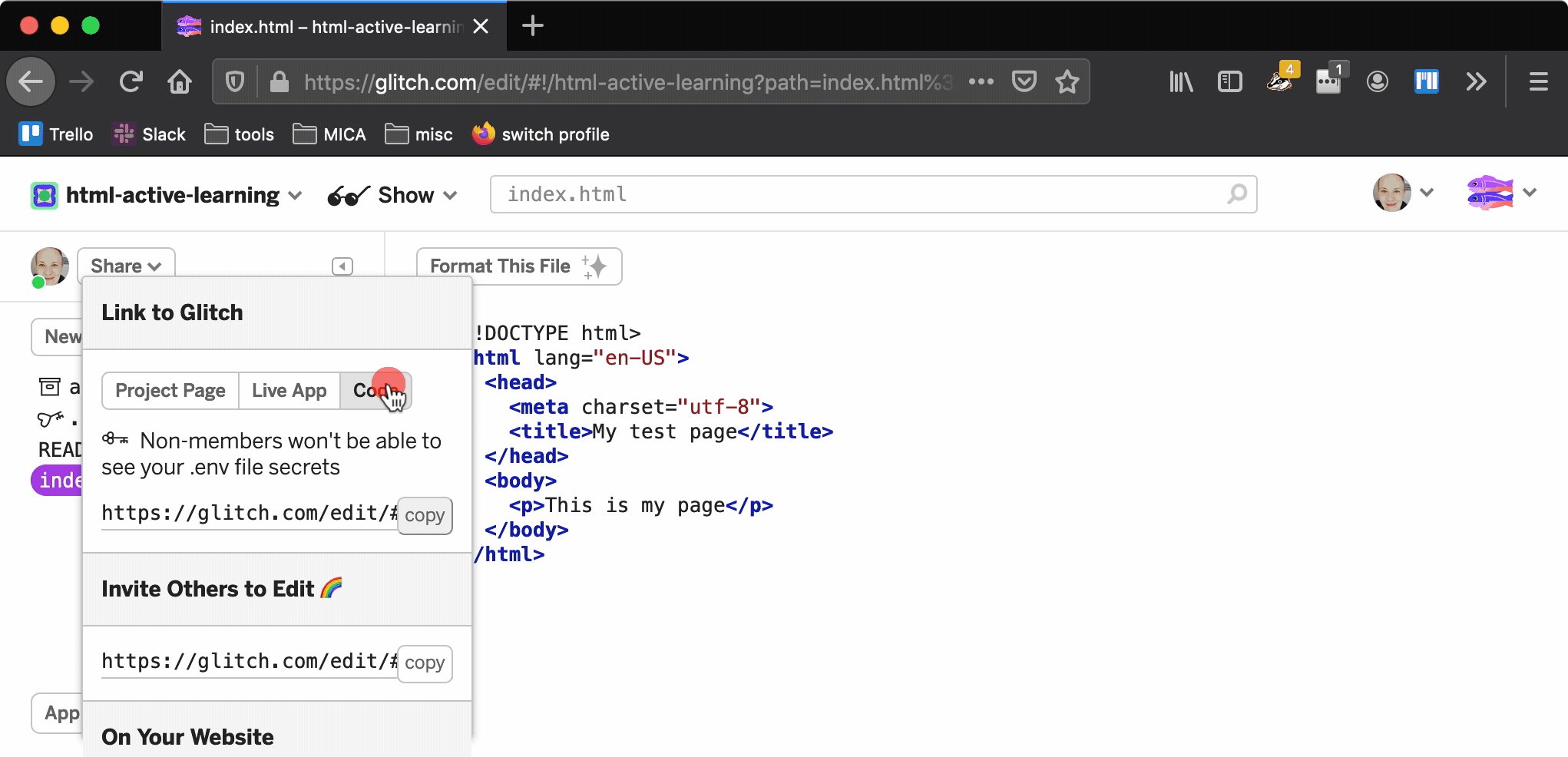
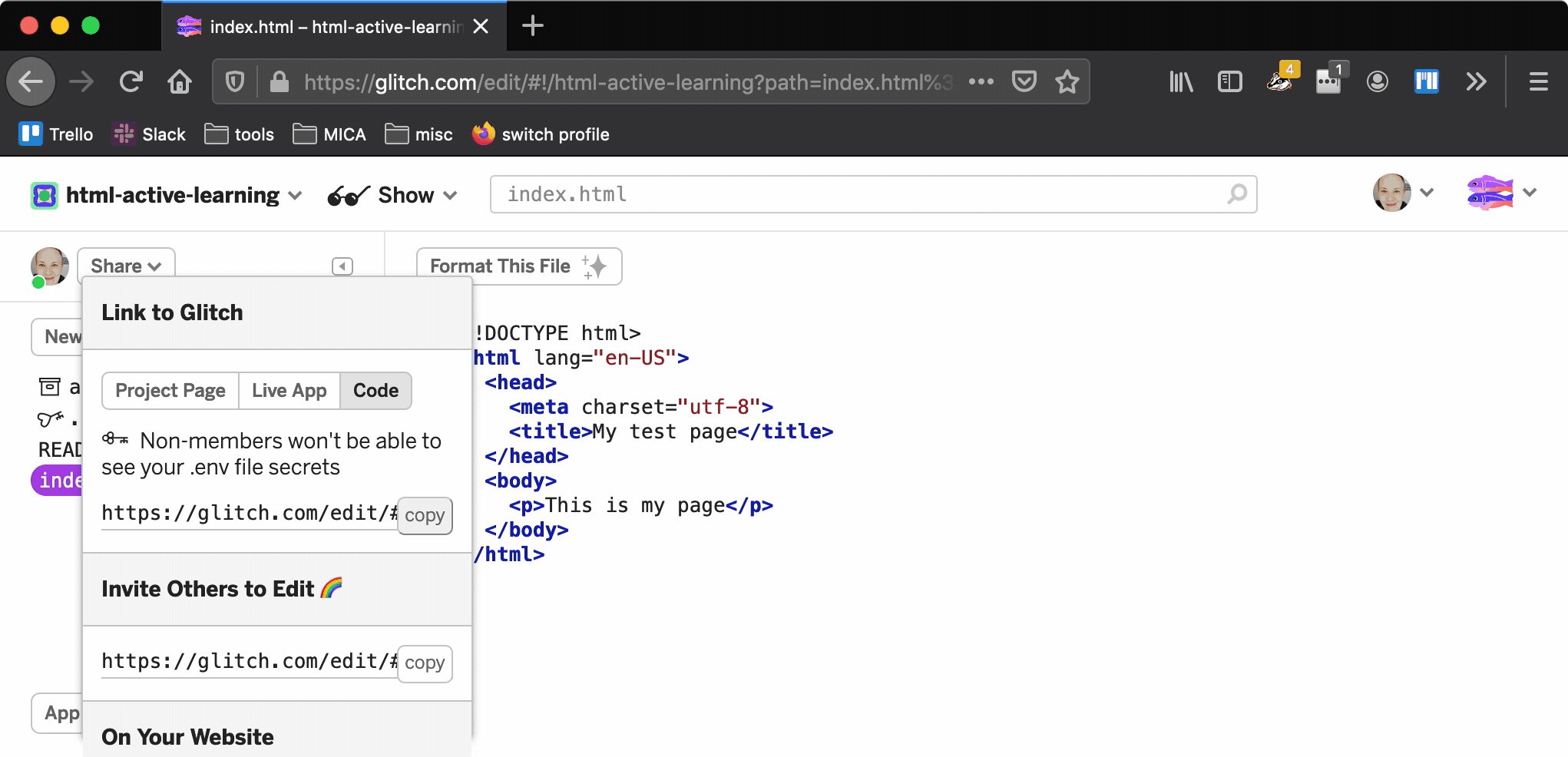
When you’ve completed the entire MDN page and your own index.html, copy the link for your project. See this screen capture to see how to do that: